My GitHub profile is over-engineered with Cog. Let me explain.
Cog is my tool for using bits of Python to generate content inside an otherwise static file. I used it in extreme ways to generate my GitHub profile page.
If you haven’t seen it before, you can customize your GitHub profile by creating a README.md in a repo named the same as your username. So my profile is rendered from nedbat/nedbat/README.md.
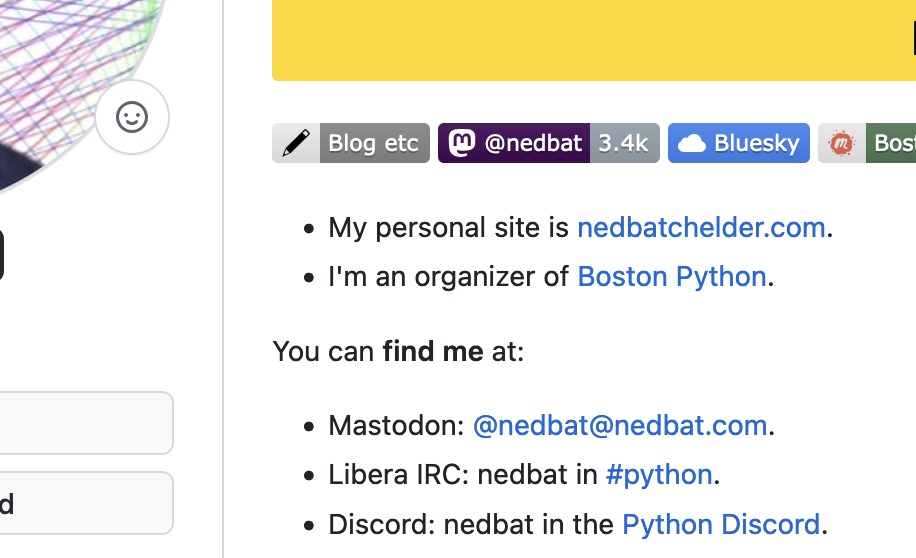
My profile has a bit of static text, but much of it is badges, blog posts, links to PyPI projects, and so on. The README.md is literally a Markdown file that can be displayed by GitHub, but it’s full of HTML comments containing Python code that generates the content. The generation happens once a day in a GitHub action.
There are three kinds of lines in a file run through cog: static content, code that will generate content, and generated content. My README.md is lop-sided: it has 225 lines of code, 38 of static content, and 43 of generated content.
The badges are made with shields.io image URLs. To make this easier, there are Python functions for Markdown image syntax, for building shields.io badge URLs, and so on.
I can’t walk through all of the code, but I can show a few simplified versions to convey the idea. Read the file itself if you are interested in the full details.
This makes a shields.io URL:
def shields_url(
label=None,
message=None,
color=None,
label_color=None,
logo=None,
):
params = {"style": "flat"}
url = "".join([
"/badge/",
quote(label or ""),
"-",
quote(message),
"-",
color,
])
url = "https://img.shields.io" + url
if label_color:
params["labelColor"] = label_color
if logo:
params["logo"] = logo
return url + "?" + urlencode(params)
This makes a Markdown image:
def md_image(image_url, text, link):
return f'[]({link})'
Now we can make a Markdown badge:
def badge(text=None, link=None, **kwargs):
return md_image(image_url=shields_url(**kwargs), text=text, link=link)
Anything print’ed will become part of the generated portions of the file. We can add a badge to the page with:
print(badge(
logo="discord", logo_color="white", label_color="7289da",
message="Discord", color="ffe97c",
text="Python Discord", link="https://discord.gg/python",
))
There are other functions built on top of these to make Mastodon badges, Stack Overflow badges, a row of badges for a PyPI project, and so on.
Building the page ends up pulling data from 10 URLs, including a JSON summary of my blog for including blog posts. It’s satisfying to be able to have this update automatically instead of having to copy data around.
The result is a convenient mix of static and generated, and it was a fun exercise in light-touch automation.

Comments
Add a comment: